
- 강사 및 일시 : 최은숙 선생님 / 2020. 9. 9 14:00~16:00
오늘 강의는 블로그 대문만들기 입니다.
블로그 운영하면서 가장 중요한 요소임을 강조하면서
만드는 전 과정을 실습을 통하여 두세 번 반복 강의하였다.
따라서 이 과정 그대로 재현해 보기로 한다.
 포토스케이프 활용
포토스케이프 활용 
블로그 대문에 많이 사용하고 있는 편집프로그램으로 포토스케이프를 깔고

이 프로그램을 열면 제일 먼저 나타나는 화면이다.

사진 편집을 선택하고
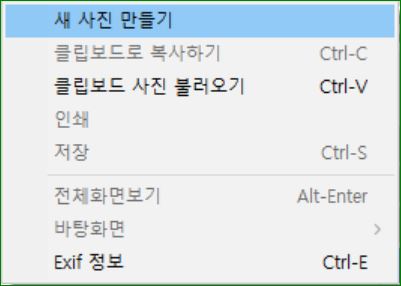
우측하단의 메뉴를 클릭하면

새 사진만들기 화면이 나온다.
이것을 클릭하면

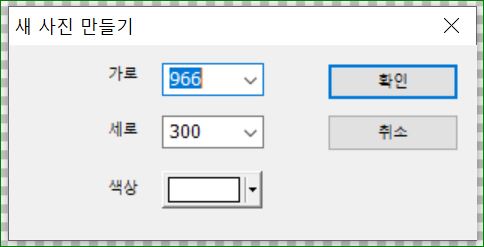
대문 사진 크기와 밑 바탕 색상이 나온다.
가로는 966px로 고정이고 세로는 50~600px 중에서
선택하는데 대게는 300~400사이를 선호한다.
확인을 누르고

투명바탕에
966*300크기의 흰색 박스가 보인다.

위의 박스 위에 사진을 올려 놓을 것이다.
PC화일에서 블로그 대문에 적당한 사진을 찾는다.
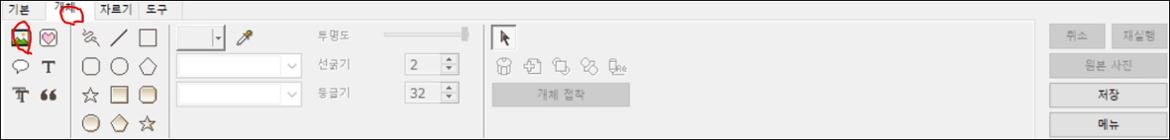
먼저 아래 개체-그림을 선택한다.

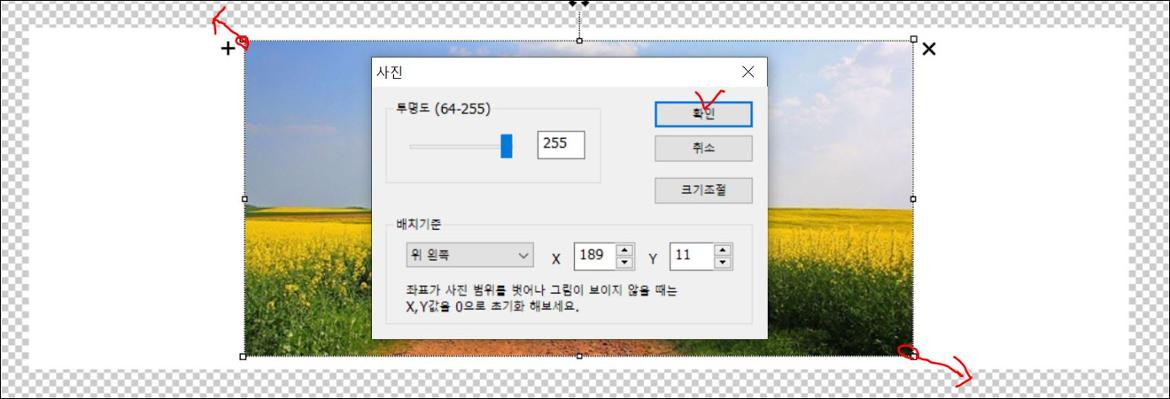
선택된 사진이 뜬다
양쪽 귀퉁이를 잡아 끌어 사진을 늘인다
박스 위를 모두 덮어 씌운다. 확인을 누른다.

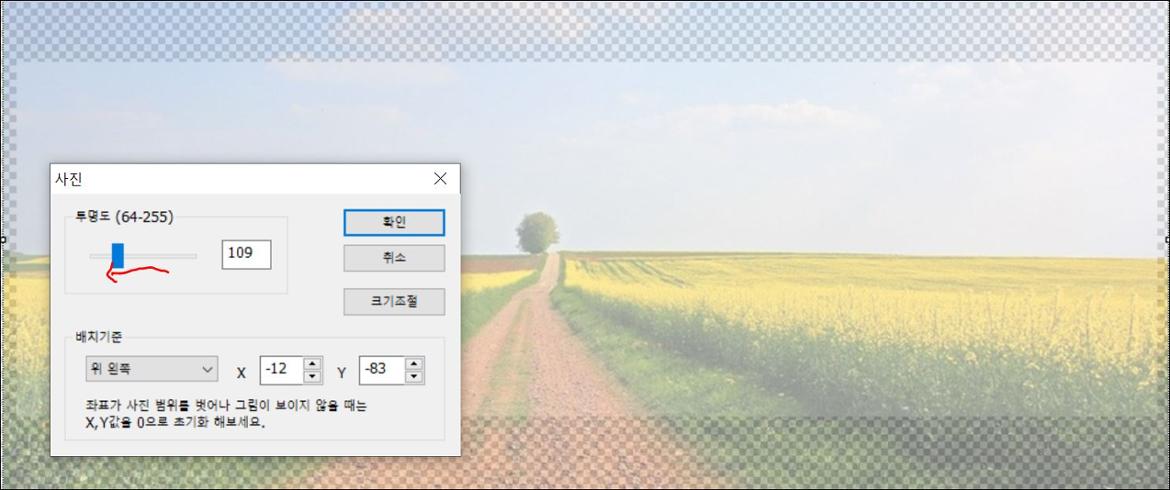
투명도를 약하게(좌로 끌면) 하면 흰 바탕이
어렴풋이 보인다.
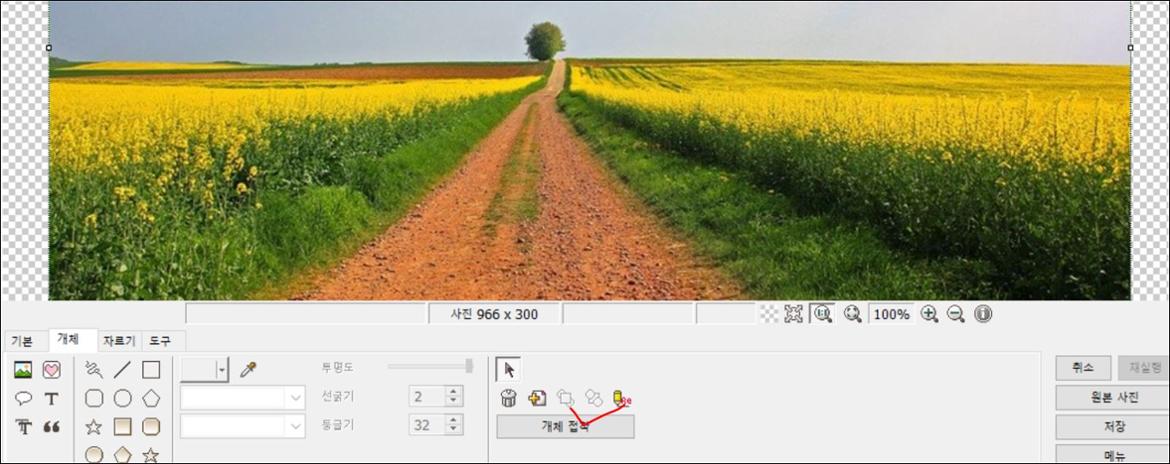
박스 바깥 부분 사진은 잘라 버릴 것이다.

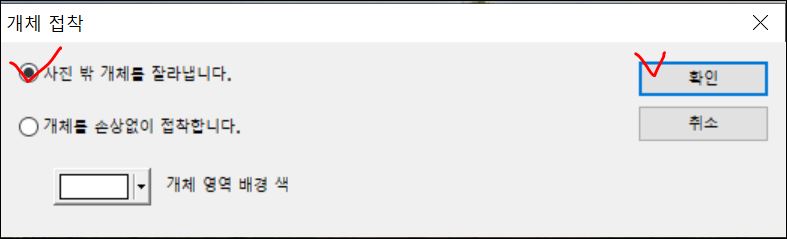
아래 개체 접착을 누르고

'사진 밖 개체를 잘라냅니다' 를 선택하고
확인을 누른다.

그러면 사진은 아래와 같이 흰 박스에 맞게 잘라진 상태로 남는다.

이 사진 위에 블로그 대문 이름을 편집할 것이다.
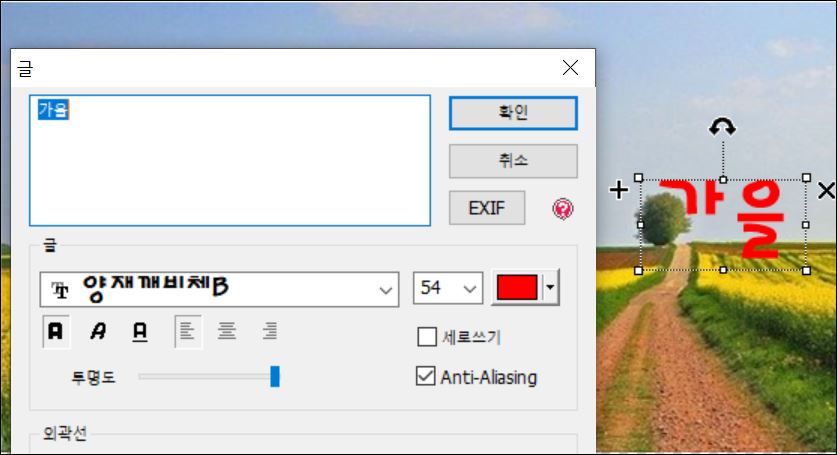
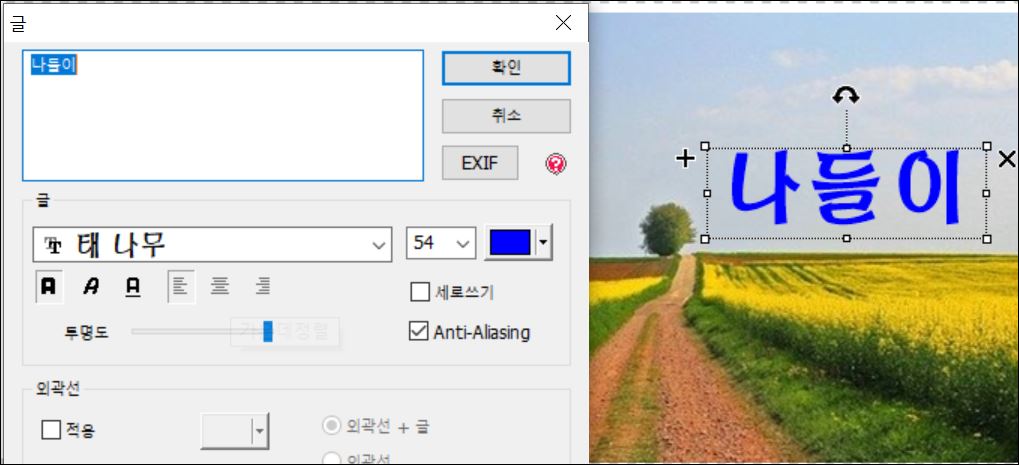
임의의 '가을 나들이'를 적어 넣을 것이다.
'가을', '나들이'를 각각 따로 편집한다.
폰트는 양대깨비체, 태 나무체로 하고
저는 깔끔한 글씨체를 선호하다 보니
외곽선과 그림자는 적용하지 않았다.


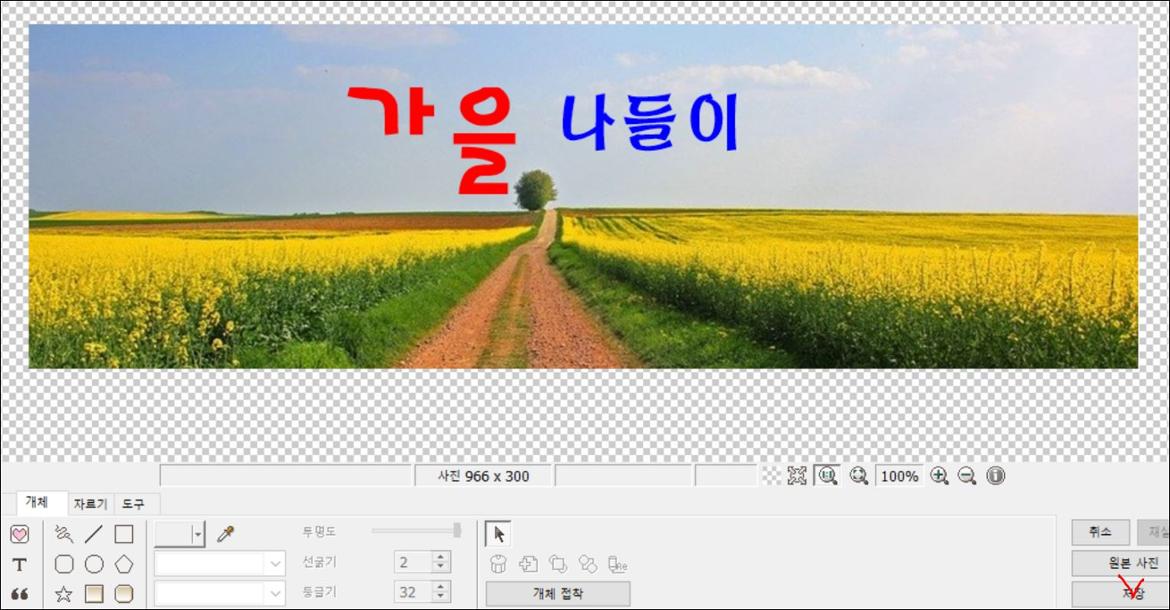
두 글자를 합체하여 편집을 완성하였다.
가을 나들이~~!!
하단 우측에 저장을 누르면 되는데
저장 위치를 반드시 기억해두시길~

이것으로 포토스케이프 프로그램 사진 편집은 끝난 샘이다.
 블로그에 적용
블로그에 적용 
다음은 자신의 블로그에 적용하는 과정이다.
각자의 네이버 블로그를 오픈하세요.

위의 그림에서 내 메뉴를 누르면
세부 디자인 설정이 나온다.
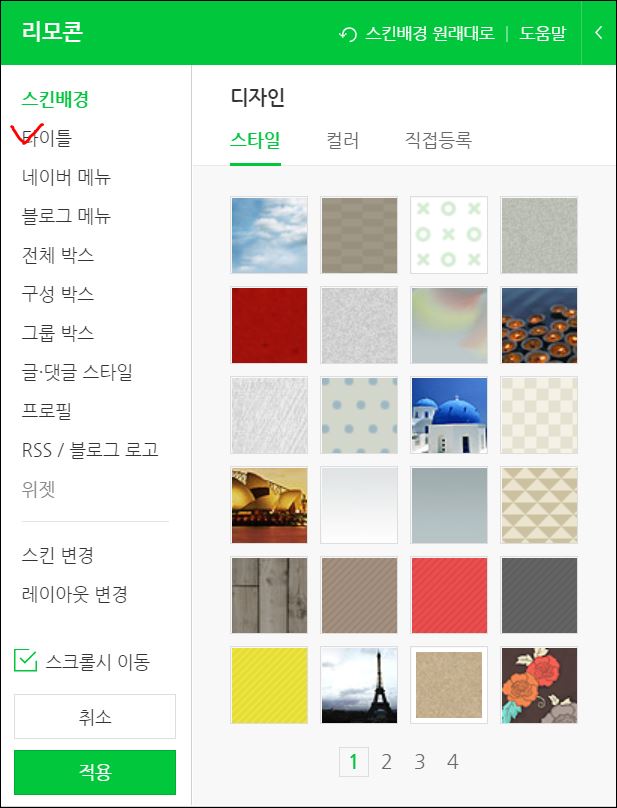
이를 선택하면 아래 리모콘이 뜬다.
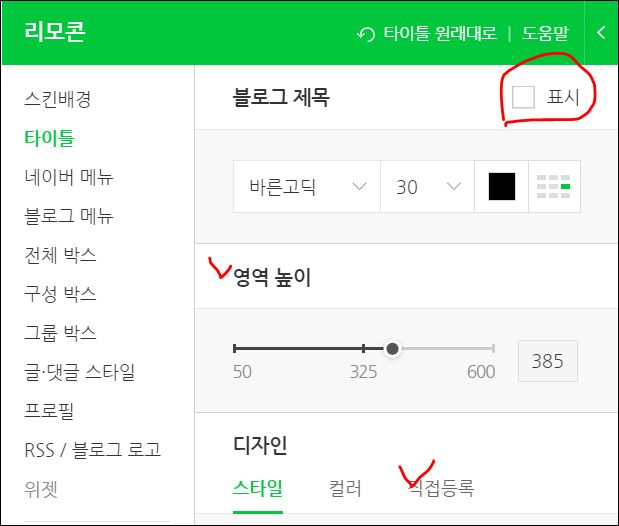
여기서 타이틀을 다시 선택한다.

아래 블로그 제목 표시를 아래와 같이 해제하고
대문 높이(영역 높이)는 대게 300~400사이가 적당하다.
아까 대문 사진을 300으로 작성하였으므로 300px로 선택.
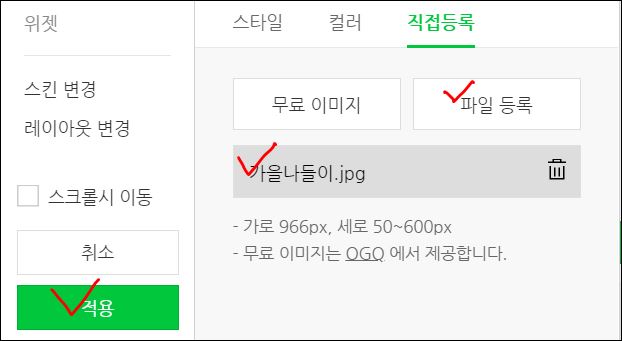
그리고 직접등록을 누르면

아래 파일 등록에서 편집한 대문 사진을 보관해 둔 사진을 찾아
적용을 누른다.

아래는 블로그 대문에 편집한 사진이 맞게 들어와
블로그 대문 만들기는 모두 완료된 것이다.

 강의 종료
강의 종료 
오늘 강의는 한 분이 빠진 8명이 참가하셨고
정확히 오후 4시32분에 모두 종료되었다.

오늘은 강사님께서 댁에서 강의하셨고
이것을 웹엑스 온라인 시스템을 통하여
수강 선생님들과 만나 비대면 강의를 한 것이다.
지난 번과는 달리 하우링도 없었고 아주 순조로운 강의가 진행되어
모든 분들에게 감사를 드립니다.
수고 많으셨습니다.
학습지원단 황 학 목